Today I learned
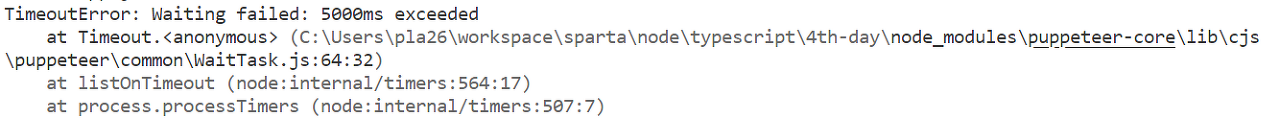
오늘은 타입스크립트를 학습하면서 만들었던 포켓몬도감 사이트를 크롤링해서 JSON파일로 저장하는 실습을 하면서 크롤링을 학습했다 오늘 작업을 진행하면서 TimeOutError와 TypeError가 발생했다

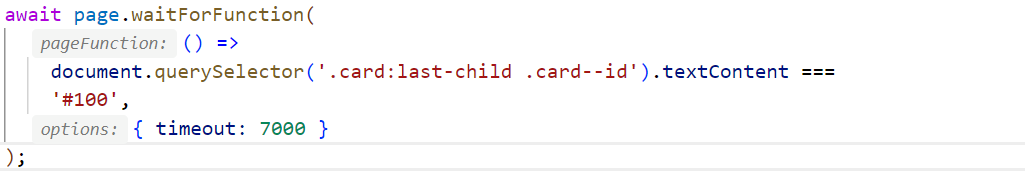
waitForFunction을 사용해서 HTML 콘텐츠를 평가하게 만들었다 내가 원하는 엘리멘트가 생기고 평가할 수 있게 timeout옵션으로 5초를 설정했는데 크롤링을 진행하면서 엘리멘트가 5초로는 모두 생성이 되지 않아서 timeout 에러가 발생하는 듯 보였다
timeout을 10초로 늘려주고 테스트를 진행해보는 시도를 했다
10초로 늘려주니 대기시간은 많이 늘어났지만 정상적으로 크롤링을 실행했다
너무 많이 늘려준거 같아서 대기 시간을 줄이면서 에러가 나지 않는 대기 시간을 찾았다

나의 환경에서는 7초가 에러가 발생하지 않는 대기 시간이었다 프로그램이 실행되는 환경에 따라 대기시간을 조절하면 해당 에러는 쉽게 해결할 수 있다
그렇다면 항상 대기 시간을 직접 찾아야 할까?
검색해본 결과 대기 시간을 그냥 기본값으로 두는 경우를 권장하는 내용이 많았다
timeout을 설정하지 않으면 기본값으로 30초를 대기한다고 한다
오늘 배운것은 자바스크립트와 타입스크립트 puppeteer 프레임워크를 가지고 크롤링을 할 수 있고 프로그램이 돌아가는 환경마다 HTML 콘텐츠가 모두 생성되는 시간이 다르기 때문에 timeout을 잘 생각하고 프로그램에 적용해야되는걸 알았다
'과거공부모음' 카테고리의 다른 글
| 나의 개발일지 20220125 TIL(Today I learned) - 데이터베이스 모델링, 타입스크립트 enum (0) | 2023.01.25 |
|---|---|
| 나의 개발일지 20220120 TIL(Today I learned) - module.exports와 export, 객체의 프로퍼티 확인 (0) | 2023.01.20 |
| 나의 개발일지 20220118 TIL(Today I learned) - 데이터베이스, 타입스크립트 (0) | 2023.01.18 |
| 나의 개발일지 20220117 TIL(Today I learned) - logging (0) | 2023.01.17 |
| 나의 개발일지 20220116 TIL(Today I learned) - 실시간 주문 확인 (0) | 2023.01.16 |


