Today I learned
오늘은 socket.io를 이용해서 프로젝트에 적용을 위해서 서버에 socket.io를 설정하고 주문이 들어왔을때 실시간으로 확인을 시켜주는 작업을 진행하는데 문제가 지속적으로 발생을 했다
처음에는 주문 생성하는 부분에서 모든 소켓에 접속해있는 모두에게 보내고 싶은데 응답이 없는 문제였다
이 문제를 해결하기 위해서 다음 코드와 같은 시도를 했다

connection이벤트를 발생하고 해당 소켓에 이벤트를 푸쉬를 했다 반응은 있었다 하지만 모든 소켓으로 메시지가 받아지지 않았고 보낸 메시지가 계속해서 받아지는 문제가 발생을 했다 하나의 문제를 해결했는데 더 많은 문제가 발생을 했다
이 문제를 해결하려고 여러가지 방법을 해봤지만 모두 실패를 했다
혹시 무언가 세팅을 잘못했다 싶어서 처음부터 다시 세팅을 하고 작업을 진행했다
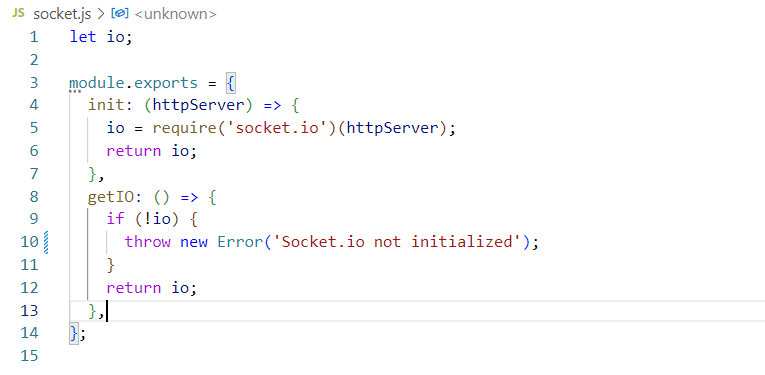
socket을 다른 파일로 가지고 다니기 위해서 socket.js파일을 만들었다

이런식으로 socket.js를 만들고 app.js에서 socket을 초기세팅을 진행한다

이런식으로 socket을 세팅해서 다른파일에서 사용할 수 있게 만들었다
그리고 주문을 생성하는 기능에서 이벤트를 푸쉬를 하게 만들었다


이런식으로 수정하고 시도를 진행했더니 이제 접속해있는 모든 클라이언트에게 제대로 푸쉬가 들어갔다!
이제 클라이언트에서 세팅을 보자


나의 목적은 사장님만 새로운 주문을 실시간으로 확인할 수 있게 해주기 위해서 member가 1 즉 사장님의 member를 가지고 있는 회원만 소켓에 접속하고 실시간으로 정보를 받을 수 있게 만들었다 이렇게 오늘은 socket.io를 이용해서 고객이 주문신청을 하면 실시간으로 사장님이 알림을 받을 수 있게 작업을 진행했다
오늘 문제를 해결하고 작업을 하면서 connection안에서 통신을 진행하면 계속해서 주기적으로 통신이 발생해서 이벤트가 반복해서 발생하는 문제가 생긴다는 점을 알았다 connection을 이용하는건 1:1대화 QnA에서 사용하면 좋을듯하다
다음에 한 번 1:1QnA를 작업해봐야겠다 그리고 socket을 세팅하고 다른 파일에서 사용할 수 있는 법을 배우고 socket.io의 사용법에 대해서 알게되었다 내일은 error가 발생하는 부분에서 로깅시스템을 이용해서 로그파일을 남길 수 있게 작업하고
포인트를 관리하기 위해 데이터베이스에 트렌젝션을 적용하는 작업을 진행할 생각이다 그리고 자바스크립트를 좀 더 깊게 공부하는 시간을 가져야겠다 그리고 타입스크립트도....
'과거공부모음' 카테고리의 다른 글
| 나의 개발일지 20220118 TIL(Today I learned) - 데이터베이스, 타입스크립트 (0) | 2023.01.18 |
|---|---|
| 나의 개발일지 20220117 TIL(Today I learned) - logging (0) | 2023.01.17 |
| 나의 개발일지 WIL(Weekly I learned) 2023-01-15 (0) | 2023.01.16 |
| 나의 개발일지 20220110 TIL(Today I learned) - 이미지 업로드 (0) | 2023.01.13 |
| 나의 개발일지 20220111 TIL(Today I learned) (0) | 2023.01.12 |

