Ajax를 사용해보자
서버 -> 클라이언트 통신 이해하기
서울시 OpenAPI 접속해보기
http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99
난잡하게 표시되어 있는 JSON을 크롬 익스텐션 JSONView를 이용해서 보기 쉽게 했다
https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc?hl=ko
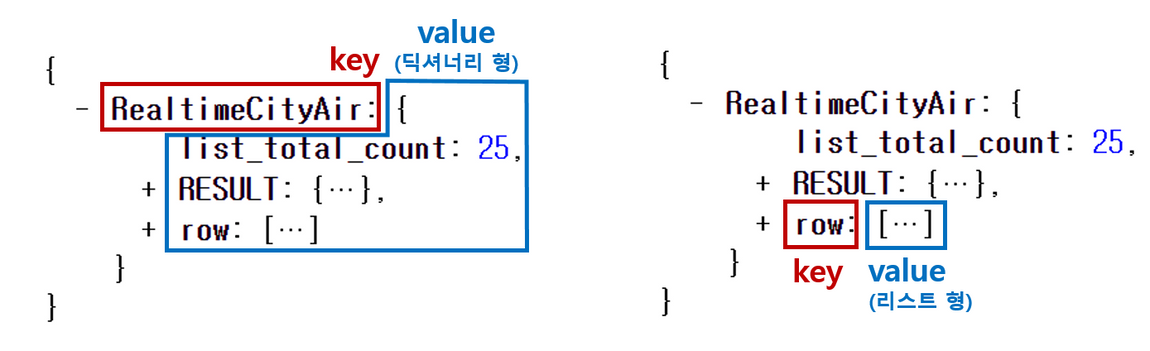
JSON은 key, Value로 이루고 있다 자료형 딕셔너리와 비슷하다

클라이언트 -> 서버 통신 이해하기
GET방식과 POST방식 2가지가 있다
* GET → 통상적으로! 데이터 조회(Read)를 요청할 때
예) 영화 목록 조회
* POST → 통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때
예) 회원가입, 회원탈퇴, 비밀번호 수정
https://movie.naver.com/movie/bi/mi/basic.nhn?code=161967
위 주소는 크게 두 부분으로 쪼개집니다. 바로 "?"가 쪼개지는 지점인데요.
"?" 기준으로 앞부분이 <서버 주소>, 뒷부분이 [영화 번호] 입니다.
* 서버 주소: https://movie.naver.com/movie/bi/mi/basic.nhn
* 영화 정보: code=161967GET 방식으로 데이터를 전달하는 방법
? 부터 전달할 데이터가 작성된다
& 는 전달할 데이터가 더 있다는 의미다
Ajax를 시작해보자
크롬 개발자 도구를 사용하자
Ajax의 기본 골격이다
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://spartacodingclub.shop/sparta_api/seoulair", //OpenAPI URL 작성
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})Ajax를 사용해본다
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- jQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
.bad {
color: red;
font-weight: bold;
}
</style>
<script>
function q1() {
// 여기에 코드를 입력하세요
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let rows = response["RealtimeCityAir"]["row"];
for (let i = 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM'];
let gu_mise = rows[i]['IDEX_MVL'];
let temp_html = ''
if (gu_mise > 70) {
temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`
} else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`
}
$('#names-q1').append(temp_html);
}
}
})
}
</script>
</head>
<body>
<h1>jQuery+Ajax의 조합을 연습하자!</h1>
<hr />
<div class="question-box">
<h2>1. 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기</h2>
<p>모든 구의 미세먼지를 표기해주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<ul id="names-q1">
</ul>
</div>
</body>
</html>
'과거공부모음' 카테고리의 다른 글
| 웹개발 종합반 3주차 개발일지2 (0) | 2022.10.11 |
|---|---|
| 웹개발 종합반 3주차 개발일지1 (0) | 2022.10.11 |
| 웹개발 종합반 2주차 개발일지1 (0) | 2022.10.09 |
| 웹개발 종합반 1주차 개발일지3 (0) | 2022.10.09 |
| 웹개발 종합반 1주차 개발일지2 (0) | 2022.10.09 |

