4주차 목표
Flask 프레임워크를 사용해서 API를 만들 수 있다.
화성에 땅사기 API를 만들고 클라이언트에 연결한다.
스파르타피디아 API를 만들고 클아이언트와 연결한다.
Flask를 시작해보자
- 서버 만들기
Flask란 무엇일까?
서버를 구동시켜주는 편한 코드 모음 패키지 서버를 구동하려면 필요한 복잡한 일들을
쉽게 사용할 수 있다 밀키트? 라고 생각하면 되겠다

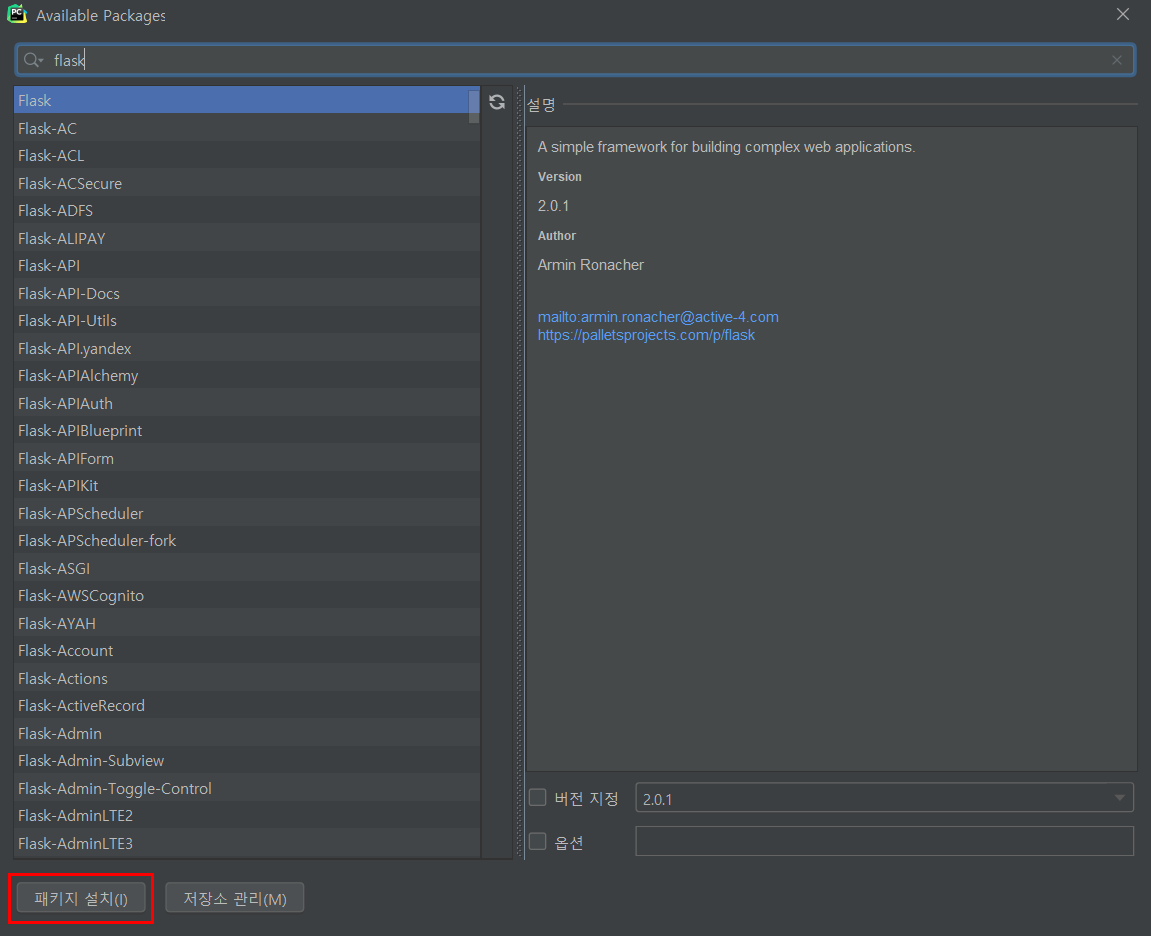
Flask 패키지를 설치한다.
app.py파일을 만들어서 코드를 작성한다.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)Flask의 서버를 돌리는 파일은 app.py로 이름을 정한다
기본 골격이다 알아두자
문제 없이 서버가 돌아가면 브라우저에 http://localhost:5000/으로 접속해 보자
시작을 해봤으니 이번에는 URL을 나눠보자
app.py에서 @app.route('/')부분을 수정하면 끝이다 간단하다
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
@app.route('/mypage')
def mypage():
return 'This is My Page!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)route('/')내의 주소가 같거나 url별로 함수명이 같으면 안되니까 조심하자
- HTML 파일 주기
Flask 서버를 만들 때 항상 프로젝트 폴더에
- static (이미지, CSS파일을 넣어두는 디렉토리)
- templates (HTML파일을 넣어두는 디렉토리)
- app.py
3개의 폴더와 파일은 꼭! 필수니까 만들어두고 시작하자
HTML파일 불러오기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<title>Document</title>
<script>
function hey(){
alert('안녕!')
}
</script>
</head>
<body>
<button onclick="hey()">나는 버튼!</button>
</body>
</html>예제의 HTML을 서버가 불러보자
from flask import Flask, render_template
app = Flask(__name__)
## URL 별로 함수명이 같거나,
## route('/') 등의 주소가 같으면 안됩니다.
@app.route('/')
def home():
return render_template('index.html')
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)render_template 패키지를 사용해서 url이 적용됬을때 templates안에 index.html 불러와진다
- API를 만들어보자 (GET)
서버
@app.route('/test', methods=['GET'])
def test_get():
title_receive = request.args.get('title_give')
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 GET!'})클라이언트
$.ajax({
type: "GET",
url: "/test?title_give=봄날은간다",
data: {},
success: function(response){
console.log(response)
}
})
- API를 만들어보자 (POST)
서버
@app.route('/test', methods=['POST'])
def test_post():
title_receive = request.form['title_give']
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 POST!'})클라이언트
$.ajax({
type: "POST",
url: "/test",
data: { title_give:'봄날은간다' },
success: function(response){
console.log(response)
}
})
'과거공부모음' 카테고리의 다른 글
| 웹개발 종합반 4주차 개발일지3 (0) | 2022.10.13 |
|---|---|
| 웹개발 종합반 4주차 개발일지2 (0) | 2022.10.13 |
| 웹개발 종합반 3주차 개발일지3 (1) | 2022.10.11 |
| 웹개발 종합반 3주차 개발일지2 (0) | 2022.10.11 |
| 웹개발 종합반 3주차 개발일지1 (0) | 2022.10.11 |


